كثيرا ما نحتاج الى عرض الموقع بأكثر من لغة تسهيلا على مستخدمي هذه المواقع وفي هذا المقال سوف نتعرف على خطوات تنفيذ خاصية تعدد اللغات في الموقع.
الخطوة الاولى : في فولدر الروت الخاص بك قم بانشاء فولدر وليكن باسم
multi-language
لنقوم بالشرح عليه كمثال كما في الصوره
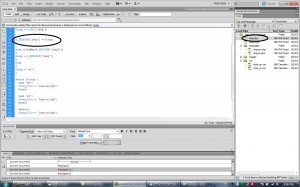
الخطوة التانية : انشاء ملف باسم
Lang.php
داخل الفولدر السابق وهذا الملف هو المسؤل عن تحديد اللغة التي سيتم عرض الموقع بها وتخزينها في متغير من نوع
Session
وتحديد لغة افتراضية لعرض الموقع ولتكن اللغة العربية
كما في الصورة
الخطوة الثالثة : انشاء فولدر باسم
Languages
داخل الفولدر الذي تم انشاؤه في الخطوة الاولى كما في الصورة
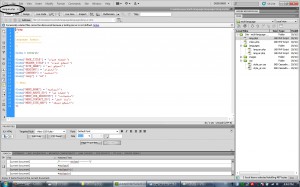
وفي داخل هذا الفولدر يتم انشاء ملف للغة العربية وليكن باسم
lang.ar.php
وملف للغة الانجليزية وليكن باسم
lang.en.php
هذان الملفان هم المسؤلان عن ترجمة الكلام المعروض في الموقع حسب اللغة فمثلا في الملف الاول نقوم بترجمة جميع الكلمات المعروضة في الموقع للغة العربية كما في الصورة
وفي الملف الثاني نقوم بترجمة جميع الكلمات المعروضة في الموقع للغة الانجليزية كما في الصورة
الخطوة الرابعه : نقوم بانشاء فولدر ال
Css
داخل الفولدر الذي تم انشاؤه في الخطوة الاولى لنضع فيه ملفات الاستايل شيت الخاصة بالموقع مع ملاحظة انشاء ملفين
css
احدهما لعرض الموقع باللغة العربية والاخر باللغة الانجليزيه كما بالصورة
الخطوة الخامسة : انشاء ملفات الموقع مع ملاحظة بعض النقاط وهي
1-عند استدعاء ملف ال
Css
يتم استدعاؤه بهذه الطريقة
<link href=”css/style_<?php echo $lang[‘lang’] ; ?>.css” rel=”stylesheet” type=”text/css” media=”all”>
حيث ان المتغير
$lang[‘lang’]
يكون فيه قيمة تعبر عن لغة عرض الموقع
(ar or en)
2-عند عرض اي كلمه في الموقع يتم استدعاءها من ملفات اللغة التي تم انشاءها في الخطوة الثالتة لعرضها حسب لغة الموقع الحالية على سبيل المثال لعرض عنوان الموقع يتم استدعاء المتغير الذي تم تعريفه في ملف اللغة بهذه الطريقه
<?php echo $lang[‘HEADER_TITLE’]; ?>
المثال موجود كامل هنا